- SEO (Suchmaschinenoptimierung)
- Keyword-Recherche
- On-Page SEO
- Technisches SEO
- Lokales SEO
- Linkaufbau (Off-Page SEO)
- SEO-Audit und Monitoring
- Reporting und Analyse
- Mobile SEO
- E-Commerce SEO
- Content-Marketing
- YouTube SEO
- Voice Search SEO
- Internationales SEO
- Image SEO
- Amazon SEO
- Conversion Rate Optimization (CRO)
- Progressive Web Apps (PWA) SEO
- Accessibility SEO
- Kostenloser SEO-Check
- Social Media Marketing
- Strategieentwicklung
- Content-Erstellung
- Community Management
- Community Management
- Influencer Marketing
- Social Media Advertising
- Social Media Advertising
- Monitoring und Reporting
- Krisenmanagement
- Social Media SEO
- Video Marketing
- Event Promotion
- Employee Advocacy Programme
- Cross-Platform-Kampagnen
- Chatbots und automatisierte Interaktionen
- Geo-Targeting und Location-Based Marketing
- Social Media Governance
- Ephemeral Content
- Datenanalyse und Künstliche Intelligenz
- SEA (Search Engine Advertising)
- Kampagnenplanung und -strategie
- Keyword-Recherche und -auswahl
- Anzeigenerstellung und -optimierung
- Bidding-Strategien und Budgetmanagement
- Landing Page Optimierung
- Remarketing und Retargeting
- Leistungsanalyse und Reporting
- Lokales SEA
- Mobile SEA
- International SEA
- Shopping Ads und E-Commerce SEA
- Integration mit anderen digitalen Marketingkanälen
- Dynamic Search Ads (DSA)
- Video Advertising
- Voice Search Advertising
- Native Display Ads
- Website-Design und -Entwicklung
- Responsive Design
- E-Commerce-Lösungen
- Content-Management-Systeme (CMS)
- Benutzererfahrung (UX) Design
- Benutzeroberfläche (UI) Design
- Suchmaschinenoptimierung (SEO)
- Webseiten-Wartung und -Support
- Performance Optimierung
- Web-Sicherheit
- Barrierefreiheit (Accessibility)
- Multimedia Integration
- Datenanalyse und Conversion Rate Optimization (CRO)
- Content-Strategie und Blogging
- Mobile und Apps
- WordPress-Website-Entwicklung
- Erweiterte Marken- und Kommunikationslösungen
- Affiliate Marketing
- Corporate Identity und Branding
- Podcast-Produktion und -Marketing
- Webinar-Hosting und -Management
- Influencer-Partnerschaftsmanagement
- Virtuelle Events und Konferenzen
- Crowdfunding-Kampagnenunterstützung
- Lokalisierungs- und Übersetzungsdienste
- 360-Grad-Fotografie und -Tour-Erstellung
- Kontakt
Home > Digital Marketing Agentur > Website-Design und -Entwicklung > Responsive Design
Responsive Design für Websites: Flexible Lösungen für alle Geräte
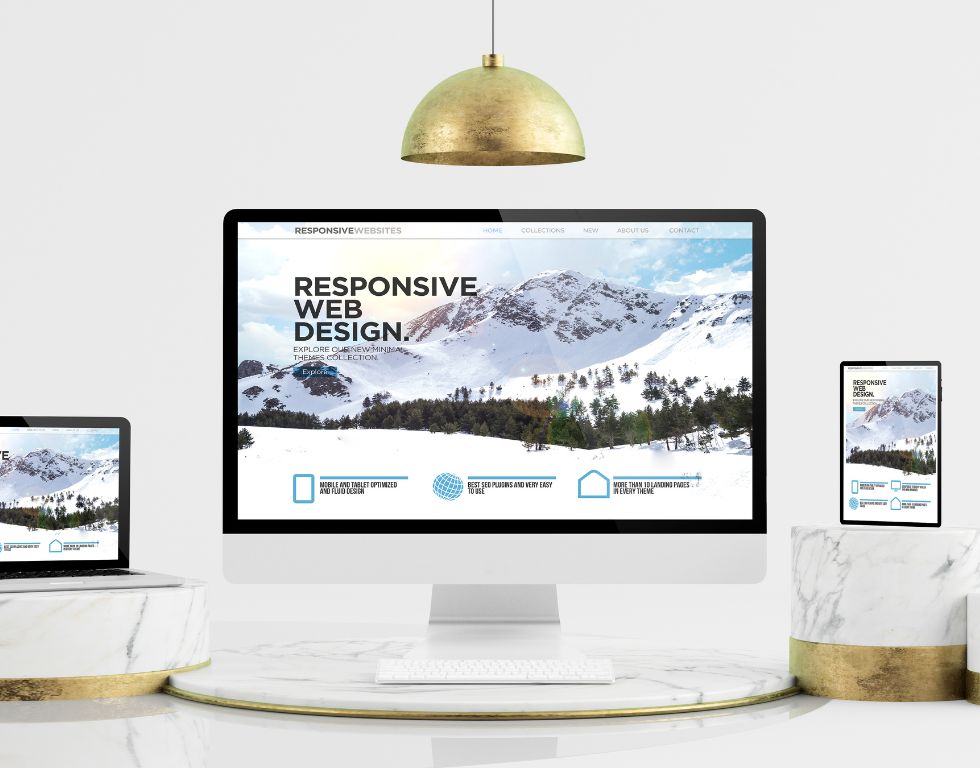
In der heutigen digitalen Landschaft ist es unerlässlich, dass Websites auf verschiedenen Geräten, von Desktops bis zu Smartphones, einwandfrei funktionieren. Hier kommt Responsive Design ins Spiel: Es ermöglicht Webseiten, sich automatisch an die Bildschirmgröße des Betrachtenden anzupassen. Diese Anpassungsfähigkeit verbessert nicht nur die Benutzerfreundlichkeit, sondern auch die SEO-Leistung Ihrer Website.
WAS SIE ERWARTET
- Was ist Responsive Design?
- Vorteile des Responsive Designs
- Praxisbeispiele für Responsive Webdesign
- Unsere Expertise
- Fazit und Handlungsaufforderung
- Häufig gestellte Fragen zu Responsive Design
- Warum ist Responsive Design wichtig für moderne Websites?
- Wie implementiert man Responsive Design?
- Vorteile von Responsive Webdesign
- Responsive vs. Adaptive Design: Was ist der Unterschied?
- Wie testet man eine Website auf Responsive Design?
- Welche technischen Herausforderungen gibt es bei der Implementierung von Responsive Design?
- Auswirkungen von Responsive Design auf die Ladezeiten
- Kann Responsive Design die SEO meiner Website verbessern?
- Wie beeinflusst Responsive Design die Conversion-Raten?
- Müssen alle Websites responsive sein?
- Wie wirkt sich Responsive Design auf die Markenwahrnehmung aus?
- Was sind die ersten Schritte zur Umsetzung von Responsive Design?
- Gibt es Alternativen zu Responsive Design?
WEB

Was ist Responsive Design?
Responsive Webdesign sorgt dafür, dass sich das Layout einer Webseite flexibel an das Endgerät des Nutzers anpasst. Dabei spielen flexible Layouts und Media Queries eine entscheidende Rolle, um Inhalte optimal darzustellen. Einige Kernkomponenten des Responsive Designs umfassen:
- Flexible Layouts: Der Einsatz flexibler Grids basiert auf relativen statt festen Maßen, wie Prozentangaben, die sich je nach Bildschirmgröße ändern.
- Media Queries: CSS-Techniken, die es ermöglichen, unterschiedliche Stylesheets je nach Gerätecharakteristik wie Bildschirmgröße und -orientierung anzuwenden.
- Bilder und Medien: Automatische Anpassung von Bildern und Medienformaten an die jeweilige Displaygröße, ohne Verzerrungen oder übermäßige Ladezeiten.
Vorteile des Responsive Designs
Die Implementierung von Responsive Design bietet zahlreiche Vorteile:
- Verbesserte Nutzererfahrung: Eine Website, die sich gut bedienen lässt, hält Nutzer länger auf der Seite und verringert die Absprungrate.
- SEO Vorteile: Google bevorzugt mobile-freundliche Websites, was die Sichtbarkeit in den Suchergebnissen erhöht.
- Kosteneffizienz: Statt getrennte Websites für mobile Geräte und Desktops zu pflegen, benötigen Sie nur eine einzige, responsive Seite.
- Zukunftssicherheit: Mit dem zunehmenden Gebrauch verschiedenster Geräte ist eine responsive Website zukunftssicher.

Praxisbeispiele für Responsive Webdesign
Um die Effektivität von Responsive Design zu demonstrieren, betrachten wir einige Fallbeispiele:
- Fallstudie 1: Ein E-Commerce-Unternehmen erlebte nach der Implementierung von Responsive Design eine Steigerung der mobilen Konversionen um 20%.
- Fallstudie 2: Eine Nachrichtenplattform reduzierte ihre Absprungrate um 30% durch die Optimierung ihrer mobilen Ansicht.

Unsere Expertise
Unsere Agentur verfügt über umfassende Erfahrung in der Entwicklung und Implementierung von Responsive Designs. Wir verstehen die technischen Herausforderungen und die neuesten Best Practices, um Ihre Website nicht nur responsiv, sondern auch leistungsfähig zu gestalten.
Fazit und Kontakt
Responsive Design ist kein Trend, sondern eine Notwendigkeit in der modernen Webentwicklung. Wenn Sie sicherstellen möchten, dass Ihre Website die Anforderungen Ihrer Nutzer und die Standards der Suchmaschinen erfüllt, kontaktieren Sie uns. Unsere Experten helfen Ihnen gerne dabei, eine flexible, benutzerfreundliche und SEO-optimierte Webseite zu entwickeln.

WEBSITE
Welche Leistungen bieten wir als Web Design Agentur an?
Responsive Design
In der Ära der Mobilgeräte ist ein Responsive Design unerlässlich. Wir gestalten Ihre Website so, dass sie auf allen Geräten perfekt aussieht und funktioniert, von Desktops über Tablets bis hin zu Smartphones. Dies verbessert die Nutzererfahrung und unterstützt die SEO-Effizienz.
E-Commerce-Lösungen
Steigern Sie Ihre Online-Verkäufe mit unseren maßgeschneiderten E-Commerce-Lösungen. Wir bieten alles von Warenkorbfunktionalitäten bis zu integrierten Zahlungssystemen, um eine nahtlose Shopping-Erfahrung für Ihre Kunden zu schaffen.
Content-Management-Systeme (CMS)
Ein gutes CMS ist das Rückgrat jeder dynamischen Website. Wir implementieren und konfigurieren leistungsstarke CMS-Lösungen, die es Ihnen leicht machen, Ihre Inhalte effektiv zu verwalten und zu aktualisieren.
Benutzererfahrung (UX) Design
Ein intuitives und angenehmes Nutzererlebnis zu schaffen, ist unser oberstes Ziel beim UX Design. Wir analysieren Ihre Zielgruppe und deren Bedürfnisse, um eine nahtlose und ansprechende Nutzererfahrung zu gestalten.
Benutzeroberfläche (UI) Design
Das UI Design Ihrer Website ist entscheidend für den ersten Eindruck. Unsere Designs sind nicht nur ästhetisch ansprechend, sondern auch funktional, um eine hohe Benutzerfreundlichkeit zu gewährleisten.
Suchmaschinenoptimierung (SEO)
Eine Website muss gefunden werden, um wirksam zu sein. Unsere SEO-Experten sorgen dafür, dass Ihre Website vollständig optimiert ist, um in den Suchmaschinenranglisten oben zu erscheinen.
Webseiten-Wartung und -Support
Unser umfassender Wartungs- und Supportservice stellt sicher, dass Ihre Website stets aktuell, sicher und effizient läuft, um die bestmögliche Performance zu bieten.
Performance Optimierung
Schnelle Ladezeiten sind entscheidend für die Nutzerzufriedenheit und SEO. Wir optimieren Ihre Website, um maximale Geschwindigkeit und Leistung zu gewährleisten.
Web-Sicherheit
Schützen Sie Ihre Website vor Bedrohungen mit unseren umfassenden Sicherheitslösungen, die regelmäßige Updates, Backups und fortgeschrittene Schutzmaßnahmen umfassen.
Barrierefreiheit (Accessibility)
Wir stellen sicher, dass Ihre Website für alle Nutzer zugänglich ist, einschließlich jener mit Einschränkungen. Dies nicht nur, um gesetzliche Anforderungen zu erfüllen, sondern auch, um eine inklusive Nutzererfahrung zu bieten.
Multimedia Integration
Bereichern Sie Ihre Website durch die Integration von Multimedia-Elementen wie Video, Audio und interaktiven Inhalten, die das Engagement erhöhen und Ihre Botschaft verstärken.
Datenanalyse und Conversion Rate Optimization (CRO)
Durch die Analyse von Nutzerdaten und die Optimierung der Conversion-Pfade verbessern wir die Effizienz Ihrer Website, um höhere Umwandlungsraten zu erzielen und Ihre Marketingziele zu erreichen.
Content-Strategie und Blogging
Entwickeln Sie eine dynamische Content-Strategie und nutzen Sie das Potenzial von professionellem Blogging, um Ihre Marke zu stärken, wertvollen Content zu bieten und Ihre SEO zu verbessern.
WEB - FAQ
FAQ: Häufig gestellte Fragen zu Responsive Design
Was ist Responsive Design?
Responsive Design ist ein Ansatz im Webdesign, bei dem sich das Layout einer Webseite dynamisch an die Größe und Orientierung des Bildschirms anpasst, auf dem sie angezeigt wird. Dies gewährleistet eine optimale Benutzererfahrung über eine Vielzahl von Geräten hinweg, einschließlich Desktop-Computern, Tablets und Smartphones.
1
2
Warum ist Responsive Design wichtig für moderne Websites?
Responsive Design ist entscheidend für die Nutzererfahrung und die Zugänglichkeit einer Website. Da immer mehr Nutzer über mobile Geräte auf das Internet zugreifen, stellt Responsive Design sicher, dass jeder Nutzer, unabhängig vom verwendeten Gerät, eine funktionsfähige und ansprechende Website erlebt. Zudem bevorzugt Google mobile-freundliche Websites, was bedeutende SEO-Vorteile mit sich bringt.
Wie implementiert man Responsive Design?
Responsive Design wird in erster Linie durch HTML und CSS implementiert. Kernaspekte umfassen:
- Flexible Grids: Layouts, die sich in Abhängigkeit von der Bildschirmgröße ändern.
- Media Queries: CSS-Regeln, die Stiländerungen basierend auf den Eigenschaften des Geräts ermöglichen.
- Flexible Bilder und Medien: Einstellungen, die sicherstellen, dass Bilder und Videos auf verschiedenen Bildschirmgrößen angemessen skaliert werden.
3
4
Vorteile von Responsive Webdesign?
Die Vorteile von Responsive Webdesign sind vielfältig:
- Erhöhte Reichweite: Ihre Website wird auf einer Vielzahl von Geräten und Bildschirmgrößen zugänglich und benutzerfreundlich.
- Verbesserte SEO: Google und andere Suchmaschinen bevorzugen responsive Websites, was zu einer besseren Platzierung in den Suchergebnissen führen kann.
- Kosteneffizienz: Statt mehrere Versionen einer Website für verschiedene Geräte zu erstellen und zu warten, benötigen Sie nur eine einzige responsive Website.
- Niedrigere Wartungskosten: Updates müssen nur an einer Stelle durchgeführt werden, was Zeit und Ressourcen spart.
Responsive vs. Adaptive Design: Was ist der Unterschied?
Responsive Design passt das Layout der Webseite dynamisch an die Größe des betrachtenden Bildschirms an, indem es flexible Grids und CSS Media Queries verwendet. Es ist fließend und reagiert in Echtzeit auf Änderungen der Bildschirmgröße.
Adaptive Design verwendet stattdessen feste Layoutgrößen, die sich an bestimmte Bildschirmgrößen anpassen. Adaptive Webseiten erkennen das Gerät und laden das entsprechende Layout, ohne sich nach der initialen Ladung weiter anzupassen.
5
6
Wie testet man eine Website auf Responsive Design?
Um sicherzustellen, dass eine Website effektiv responsive ist, sollten Sie Folgendes durchführen:
- Browser-Tools verwenden: Moderne Browser wie Chrome und Firefox bieten Entwicklertools mit Modi, um verschiedene Bildschirmgrößen und -orientierungen zu simulieren.
- Physische Gerätetests: Testen Sie die Website auf verschiedenen Geräten, um sicherzustellen, dass sie auf Tablets, Smartphones und Desktops korrekt angezeigt wird.
- Automatisierte Testtools: Nutzen Sie Software und Online-Tools, um Ihre Website auf Responsivität zu prüfen. Beispiele hierfür sind Google’s Mobile-Friendly Test.
Welche technischen Herausforderungen gibt es bei der Implementierung von Responsive Design?
Einige Herausforderungen bei der Implementierung von Responsive Design sind:
- Performance-Optimierung: Das Laden der gleichen Ressourcen auf Geräten unterschiedlicher Leistung kann die Ladezeiten beeinträchtigen.
- Komplexität des Designs: Die Erstellung flexibler Layouts, die auf einer Vielzahl von Bildschirmen gut funktionieren, erfordert sorgfältige Planung und Testen.
- Inhaltsanpassung: Nicht nur das Layout, auch die Inhalte müssen oft angepasst werden, um auf kleineren Bildschirmen angemessen zu funktionieren, ohne die Benutzererfahrung zu beeinträchtigen.
7
8
Auswirkungen von Responsive Design auf die Ladezeiten
Responsive Design kann die Ladezeiten beeinflussen, da Ressourcen wie Bilder und Skripte optimiert werden müssen, um auf verschiedenen Geräten effizient zu funktionieren. Techniken wie Bildkompression, das Laden von Inhalten nach Bedarf (Lazy Loading) und die Minimierung von CSS/JavaScript können helfen, die Ladezeiten zu verbessern und eine schnelle Nutzererfahrung sicherzustellen.
Kann Responsive Design die SEO meiner Website verbessern?
Ja, Responsive Design kann die SEO signifikant verbessern. Google hat klar gemacht, dass mobile Freundlichkeit ein Rankingfaktor ist. Websites, die responsiv gestaltet sind, bieten eine bessere Nutzererfahrung auf mobilen Geräten, was zu längeren Verweildauern und niedrigeren Absprungraten führt. Diese Faktoren werden von Suchmaschinen als Indikatoren für hochwertige Inhalte gewertet und können somit das Ranking verbessern.
9
10
Wie beeinflusst Responsive Design die Conversion-Raten?
Responsive Design kann die Conversion-Raten verbessern, indem es eine optimale Nutzererfahrung auf jedem Gerät gewährleistet. Wenn Nutzer leicht navigieren können und Inhalte korrekt dargestellt werden, unabhängig davon, ob sie ein Smartphone, Tablet oder Desktop verwenden, sind sie eher geneigt, Conversion-Aktionen durchzuführen, wie z.B. Anmeldungen, Käufe oder das Ausfüllen von Kontaktformularen.
Müssen alle Websites responsive sein?
Während nicht jede einzelne Website zwingend responsive sein muss, ist es für die meisten modernen Websites empfehlenswert. Besonders für E-Commerce-Sites, Informationsplattformen und Unternehmen, die eine breite Zielgruppe ansprechen möchten, ist es fast unerlässlich, eine responsive Website zu haben, um die Zugänglichkeit und Benutzerfreundlichkeit zu maximieren.
11
12
Wie wirkt sich Responsive Design auf die Markenwahrnehmung aus?
Responsive Design trägt positiv zur Markenwahrnehmung bei, indem es zeigt, dass ein Unternehmen modernen Webstandards folgt und Wert auf Kundenerfahrung legt. Eine gut gestaltete, responsive Website kann das Markenimage stärken und Vertrauen bei den Nutzern aufbauen.
Was sind die ersten Schritte zur Umsetzung von Responsive Design?
Die Umsetzung von Responsive Design beginnt typischerweise mit der strategischen Planung, bei der die Ziele der Website und die Bedürfnisse der Zielgruppe analysiert werden. Danach folgt die Erstellung eines responsiven Layouts, oft unter Verwendung eines flexiblen Grid-Systems und der Implementierung von Media Queries in CSS. Es ist auch wichtig, das Design regelmäßig zu testen, um sicherzustellen, dass es auf verschiedenen Geräten korrekt funktioniert.
13
14
Gibt es Alternativen zu Responsive Design?
Eine Alternative zu Responsive Design ist das separate Hosting einer mobilen Version der Website, oft erkennbar an einer Subdomain wie m.domain.com. Diese Praxis wird jedoch immer weniger üblich, da sie mehr Ressourcen für Wartung und Content-Management erfordert und nicht die gleichen SEO-Vorteile wie Responsive Design bietet.

